- Built for the web, Figma is collaborative by nature. Plus, it is packed with design features you already love and unique inventions like the arc tool, vector networks, and auto layout.
- Clean and clear UI Kit with necessary stuff to create design projects. It's the simplest way to work with buttons, charts, inputs, and popups with saving huge amount of time. Let your workflow become pleasant and trust such things to Deca UI Kit.
Sketch has long been the tool of choice for designers, but now there's a new kid in town. Figma is the first browser-based interface design tool to grace the market, and it's a name we're hearing more and more within the industry.
So where did Figma suddenly appear from?
Figma was co-founded in 2013 by Dylan Field, who wanted to 'do for interface design what Google Docs did for text editing.'
Aug 21, 2019 Figma provides the best import for Sketch documents among its other competitors from Studio, Adobe XD or Framer, converting Symbols into Components while saving the connection between the parent and child instances, making the shift of high-scaled files actually possible. Another important difference is that Figma is a web app, while Sketch is a desktop app. This allows Figma to run on a browser, helping you place the computing workload on the server-side of the app without affecting performance; this means your computer will reduce its workload. Convert Sketch to Figma files in one click. Simply drag & drop a file in the window on the right and we will convert your Sketch file to a Figma file. See how it works.
Speaking to Techcrunch back in 2015, Field explained: 'Design is undergoing a monumental shift - going from when design was at the very end of the product cycle where people would just make things prettier, to now where it runs through the entire process.'
He set out to revolutionize the way that design teams collaborate—but is this newcomer any competition for long-time favourite Sketch?

We decided to investigate. We've not only delved into the software and their performance, pricing, and how simple it is to get started—we've also developed online workshops for beginners taking their first steps into designing in Figma and Sketch. If you want to watch those, simply select them from the menu below. Let's get started!
1. Figma vs. Sketch: Platform and Performance
One of the biggest differences between the two tools is that Figma works in-browser, whereas Sketch is a desktop app only available for Apple computers. In terms of collaboration, this gives Figma a major advantage: unlike Sketch, it's universally accessible - but more on that later.
Figma is also available as a desktop app for both Mac and Windows - however, it's important to note that, if you aren't connected to the internet, you won't be able to open a new file in the desktop client. For designers who need to work offline, this could prove problematic.
When comparing Figma and Sketch, one can't help but wonder if a web-based tool can really measure up in terms of power and performance, but based on our experience so far, this doesn't seem to be an issue.
2. Figma vs. Sketch: Pricing
Before we get down to specific functions and features, let's compare prices.
Sketch works as follows: you pay $99 for a license which lasts for one year. Throughout that year, you'll receive all updates to the Sketch app. Once the license expires, you can carry on using Sketch forever - however, you must have a current license in order to receive updates.
At the time of writing, Figma's pricing plan is still a work in progress. The tool is currently free to use for individuals. A Professional Team plan costs $12 per editor per month if billed annually - or $15 per editor per month if billed monthly. Figma are also working on an Enterprise plan, which is due to come out in 2018.
Both Figma and Sketch offer a free trial, so you can see which tool you prefer before making a financial commitment!
3. Figma vs. Sketch: Getting Started
When using Figma for the first time, it's impossible to ignore how similar the interface is to that of Sketch. If you're swapping from Sketch to Figma, the transition shouldn't be too difficult from a usability point of view.
Sketch Figma Charts
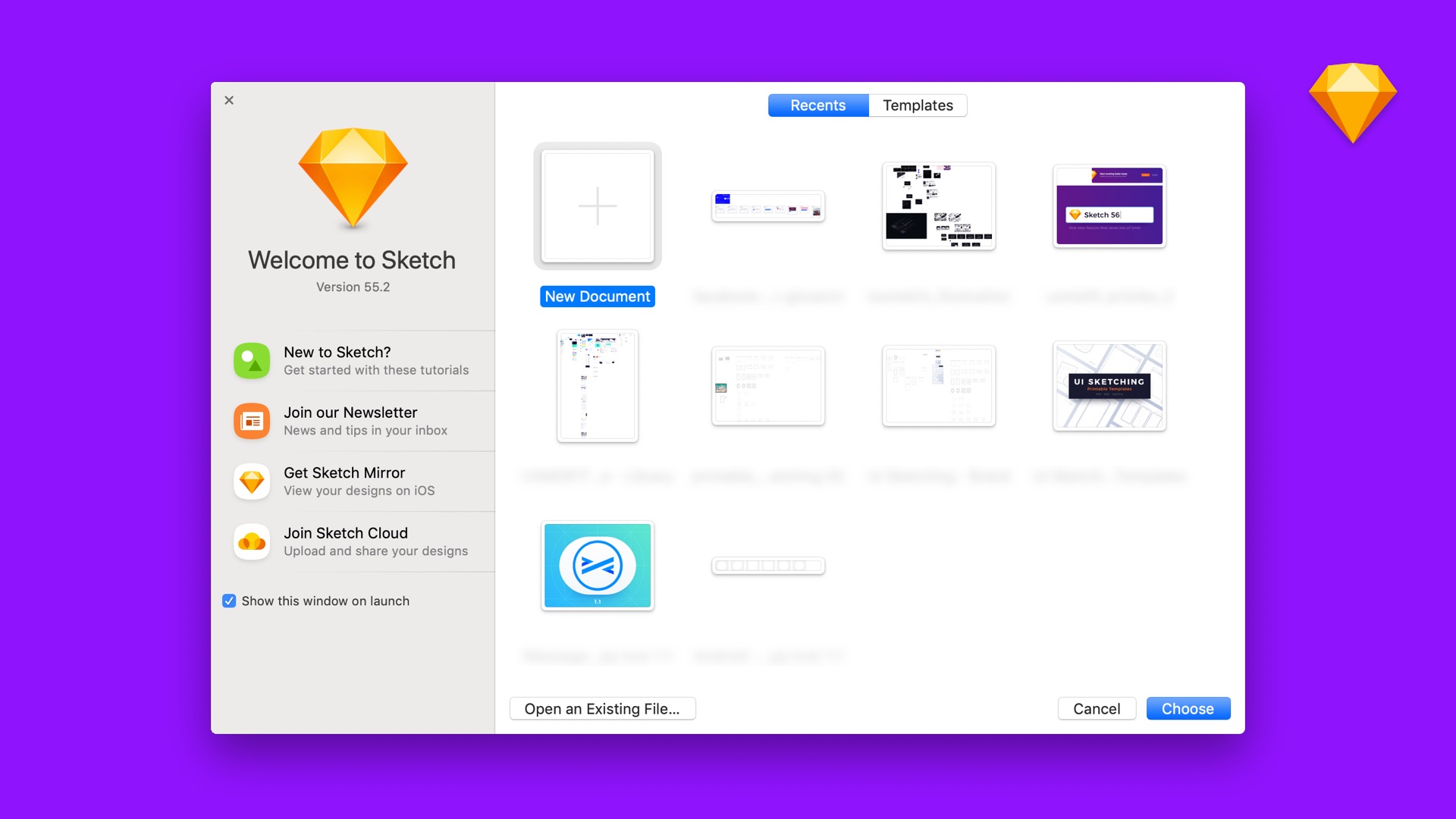
When you open up the Figma app, you're taken straight to the 'recent' section of the file browser. Here you'll find some preloaded, fully-editable files - you can copy elements from these files into any new designs you create.
One difference is the terminology used. In Sketch, you work with Artboards, whereas in Figma, you work with Frames. Symbols in Sketch are called Components in Figma. However, this really is just a matter of wording, and if you're familiar with Sketch, you'll soon find your way around Figma.
4. Figma vs. Sketch: Features and Functionality
Now let's delve into some specific functions and features.
One area in which Figma really shines is teamwork. Its most noteworthy feature is real-time collaboration and, just as the name suggests, multiple team members can work on the same design project simultaneously. No need to communicate edits back and forth; each participant can view them directly in the tool, as and when they happen. Not only is this a game-changer for remote teams; it also significantly streamlines in-house processes. Another advantage here is that Figma is browser-based, so a developer wanting to view a certain project, for example, doesn't need to install a design tool that they won't otherwise use. Each project has its own URL, so file-sharing is hassle-free.
In terms of design tools, Figma also offers a couple of features that could be considered superior to their Sketch counterparts. Grids and constraints allow for total flexibility when it comes to creating resizable, responsive layouts. This is also possible in Sketch using the group resizing feature, but you are limited to four options only.
Figma has also taken the traditional drawing tool and improved it by using vector networks instead of paths. As Figma co-founder Evan Wallace explains: 'A vector network improves on the path model by allowing lines and curves between any two points instead of requiring that they all join up to form a single chain.' In practice, this essentially means more flexibility when drawing.
Sketch Figma Or Adobe Xd
However, any points that Sketch may have lost to Figma here are quickly recovered when you consider the vast range of third-party plugins. In fact, there's pretty much nothing you can't do in Sketch if you've got the right plugin. Whilst it's true that Figma comes with native prototyping and developer handoff capabilities, there are plenty of plugins which integrate Sketch with the most popular tools in the industry, such as Zeplin for developer handoff. For many designers, having to install a plugin is not enough of a hassle to swing them from Sketch to a new, less well-known tool.
5. Figma vs. Sketch: The Verdict
So, has Sketch met its match in the form of Figma?
In terms of collaboration, Figma is definitely onto something. The fact that it runs in-browser is an immediate advantage for anyone who doesn't own a Mac, or who needs access to certain files but doesn't want to download and install design tools (i.e. developers). Figma has been built with teamwork in mind, and the real-time collaboration and detailed version control features are definitely where its strengths lie.
However, in comparison to Sketch's $99 a year, Figma may prove to be an expensive option—especially for larger teams. In terms of native design capabilities, the two tools are pretty much on the same page, but Sketch trumps Figma with its sheer variety of available plugins.
We decided to investigate. We've not only delved into the software and their performance, pricing, and how simple it is to get started—we've also developed online workshops for beginners taking their first steps into designing in Figma and Sketch. If you want to watch those, simply select them from the menu below. Let's get started!
1. Figma vs. Sketch: Platform and Performance
One of the biggest differences between the two tools is that Figma works in-browser, whereas Sketch is a desktop app only available for Apple computers. In terms of collaboration, this gives Figma a major advantage: unlike Sketch, it's universally accessible - but more on that later.
Figma is also available as a desktop app for both Mac and Windows - however, it's important to note that, if you aren't connected to the internet, you won't be able to open a new file in the desktop client. For designers who need to work offline, this could prove problematic.
When comparing Figma and Sketch, one can't help but wonder if a web-based tool can really measure up in terms of power and performance, but based on our experience so far, this doesn't seem to be an issue.
2. Figma vs. Sketch: Pricing
Before we get down to specific functions and features, let's compare prices.
Sketch works as follows: you pay $99 for a license which lasts for one year. Throughout that year, you'll receive all updates to the Sketch app. Once the license expires, you can carry on using Sketch forever - however, you must have a current license in order to receive updates.
At the time of writing, Figma's pricing plan is still a work in progress. The tool is currently free to use for individuals. A Professional Team plan costs $12 per editor per month if billed annually - or $15 per editor per month if billed monthly. Figma are also working on an Enterprise plan, which is due to come out in 2018.
Both Figma and Sketch offer a free trial, so you can see which tool you prefer before making a financial commitment!
3. Figma vs. Sketch: Getting Started
When using Figma for the first time, it's impossible to ignore how similar the interface is to that of Sketch. If you're swapping from Sketch to Figma, the transition shouldn't be too difficult from a usability point of view.
Sketch Figma Charts
When you open up the Figma app, you're taken straight to the 'recent' section of the file browser. Here you'll find some preloaded, fully-editable files - you can copy elements from these files into any new designs you create.
One difference is the terminology used. In Sketch, you work with Artboards, whereas in Figma, you work with Frames. Symbols in Sketch are called Components in Figma. However, this really is just a matter of wording, and if you're familiar with Sketch, you'll soon find your way around Figma.
4. Figma vs. Sketch: Features and Functionality
Now let's delve into some specific functions and features.
One area in which Figma really shines is teamwork. Its most noteworthy feature is real-time collaboration and, just as the name suggests, multiple team members can work on the same design project simultaneously. No need to communicate edits back and forth; each participant can view them directly in the tool, as and when they happen. Not only is this a game-changer for remote teams; it also significantly streamlines in-house processes. Another advantage here is that Figma is browser-based, so a developer wanting to view a certain project, for example, doesn't need to install a design tool that they won't otherwise use. Each project has its own URL, so file-sharing is hassle-free.
In terms of design tools, Figma also offers a couple of features that could be considered superior to their Sketch counterparts. Grids and constraints allow for total flexibility when it comes to creating resizable, responsive layouts. This is also possible in Sketch using the group resizing feature, but you are limited to four options only.
Figma has also taken the traditional drawing tool and improved it by using vector networks instead of paths. As Figma co-founder Evan Wallace explains: 'A vector network improves on the path model by allowing lines and curves between any two points instead of requiring that they all join up to form a single chain.' In practice, this essentially means more flexibility when drawing.
Sketch Figma Or Adobe Xd
However, any points that Sketch may have lost to Figma here are quickly recovered when you consider the vast range of third-party plugins. In fact, there's pretty much nothing you can't do in Sketch if you've got the right plugin. Whilst it's true that Figma comes with native prototyping and developer handoff capabilities, there are plenty of plugins which integrate Sketch with the most popular tools in the industry, such as Zeplin for developer handoff. For many designers, having to install a plugin is not enough of a hassle to swing them from Sketch to a new, less well-known tool.
5. Figma vs. Sketch: The Verdict
So, has Sketch met its match in the form of Figma?
In terms of collaboration, Figma is definitely onto something. The fact that it runs in-browser is an immediate advantage for anyone who doesn't own a Mac, or who needs access to certain files but doesn't want to download and install design tools (i.e. developers). Figma has been built with teamwork in mind, and the real-time collaboration and detailed version control features are definitely where its strengths lie.
However, in comparison to Sketch's $99 a year, Figma may prove to be an expensive option—especially for larger teams. In terms of native design capabilities, the two tools are pretty much on the same page, but Sketch trumps Figma with its sheer variety of available plugins.
At the moment, Sketch has age on its side. For the foreseeable future at least, we think that Sketch will continue to hold its position as the industry favourite—but that could change very quickly with the collaborative, remote work that Figma is built for. When the 2020 numbers come in, we wouldn't be surprised to see a significant shift to Figma because of these key qualities.
Now it's time to make your own mind up. In the online workshops below, Jakub and Olga, experts in Sketch and Figma, introduce you to the tools.
6. Sketch Workshop
Sketch Figma Invision
In this workshop, Jakub (the creative lead at CareerFoundry) walks you through Sketch and its fundamental features and functions, covering everything from how to work with artboards to creating and using different text styles.
7. Figma Workshop
Sketch Figma Meme
During this workshop by lead product designer and UI design mentor Olga, we go through the Figma interface from the most basic functionality all the way to the most powerful features.